如果你是一名設計師、影像創作者,或是你需要管理各種圖像、影像、音訊等素材,那麼你會發現這些檔案想要提升工作效率,最關鍵的就是有一套嚴謹、有系統的管理方式。
而今天我要介紹的便是一個可以幫助你管理各種檔案、素材的軟體–Eagle ,目前我已經使用超過兩年的時間了,今天會簡單介紹他有什麼樣的功能,以及我使用的流程。之後還會有更詳細的文章介紹他的使用方式與技巧。
為什麼選擇Eagle ?
步驟簡單,一鍵收藏
有在網站蒐集過素材的人都知道,將圖片下載需要歷經很多過程:右鍵、儲存圖片、選擇位置、儲存,之後要將這些圖片在分門別類,更是加長了素材蒐集的流程,特別是當你需要搜集大量素材的時候,這些流程就變得繁瑣起來。
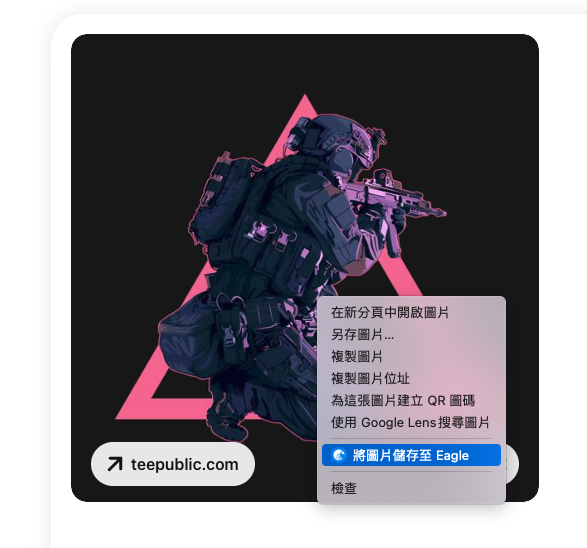
而Eagle 不只是一個素材管理軟體,它還是一個強大的素材蒐集工具,你在網路上可以看到的圖片基本上都可以在右鍵一鍵儲存,這些素材都會儲存在Eagle 的資料庫當中,讓你整理起來很方便。
自訂條件,高效整理
當你儲存完素材之後,遇到的下一個問題就是整理了,設計師很容易遇到將素材分類的問題,如果檔案一多,光是耗費在整理上面的時間,可能就佔了設計工作的一大部分。
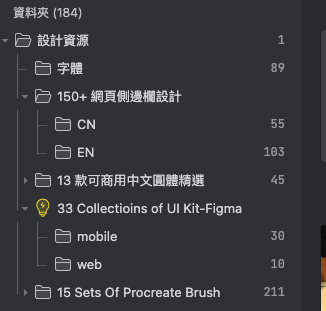
透過Eagle ,你可以在圖片儲存下來後,就可以透過使用Eagle 的多種功能來訂定條件,整理儲存下來的素材。比如說,你可以替每個素材加上標籤,並將這些標籤整理成巢狀的資料夾,高效率整理這些素材。
智慧篩選,快速搜尋
最後一個大家會遇到的問題就是,當你蒐集、整理好素材後,下次要找素材的時候,常常忘記素材存放的位置,常常花了很多時間找素材,有時候還會重複下載的已經儲存過的素材,最後讓素材庫變得龐大臃腫。
而Eagle 的另一項好用的功能,就是它可以利用圖片的特性搜尋你之前儲存過的素材。除了你一開始在整理時下的標籤,你還可以透過顏色、尺寸、形狀去篩選你想找的素材,讓搜尋素材的流程快上不少。
Eagle 操作流程分享
使用Eagle 瀏覽器插件儲存素材

如果你有Eagle 的人可以下載ealge for chrome這個插件。

找到圖片的位置,點擊右鍵就可以將圖片儲存至Eagle 。

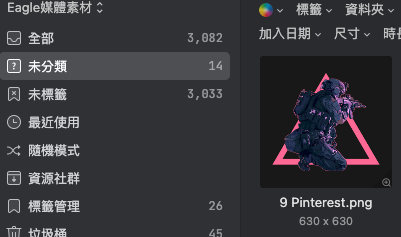
儲存後的圖片會出現在未分類的資料夾中,方便過段時間自己分類。
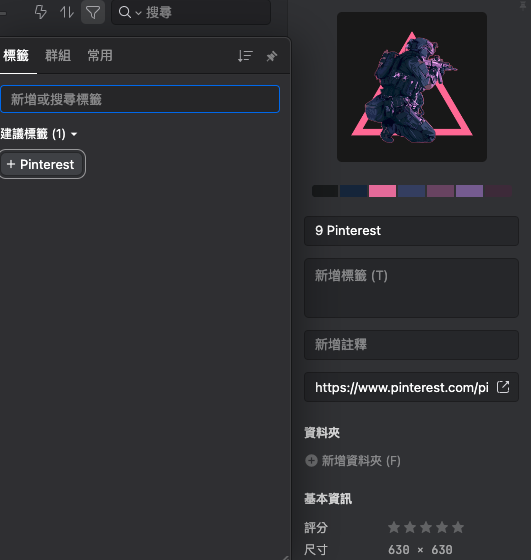
使用標籤&資料夾整理素材

Eagle 還會自己分辨圖片的來源,讓你更快新增標籤。

接著你就可以透過右邊欄位巢狀結構的資料夾,分類你的素材,也方便日尋找。
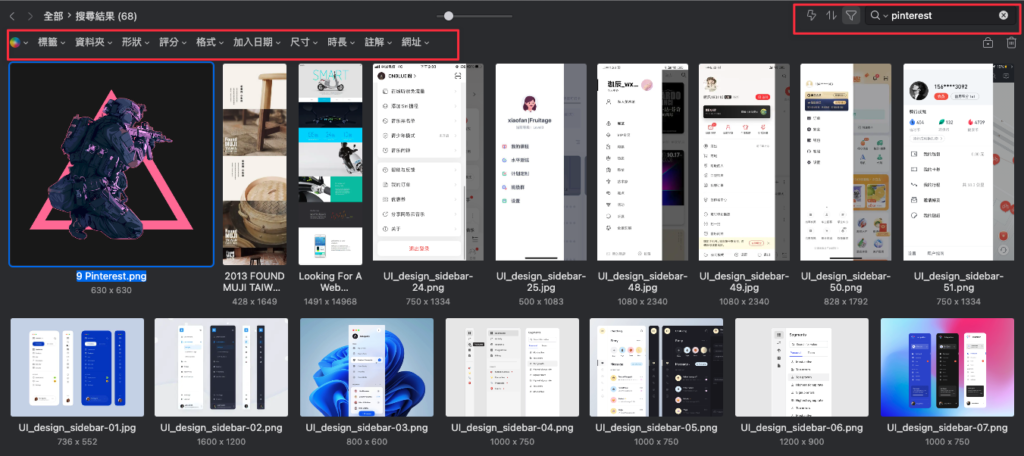
透過顏色、尺寸、形狀尋找素材

在素材庫的上方有一系列的搜尋功能,你可以透過你剛剛自訂的標籤尋找素材,也可以透過Eagle 預設的功能:形狀、尺寸、顏色尋找你想找的素材。

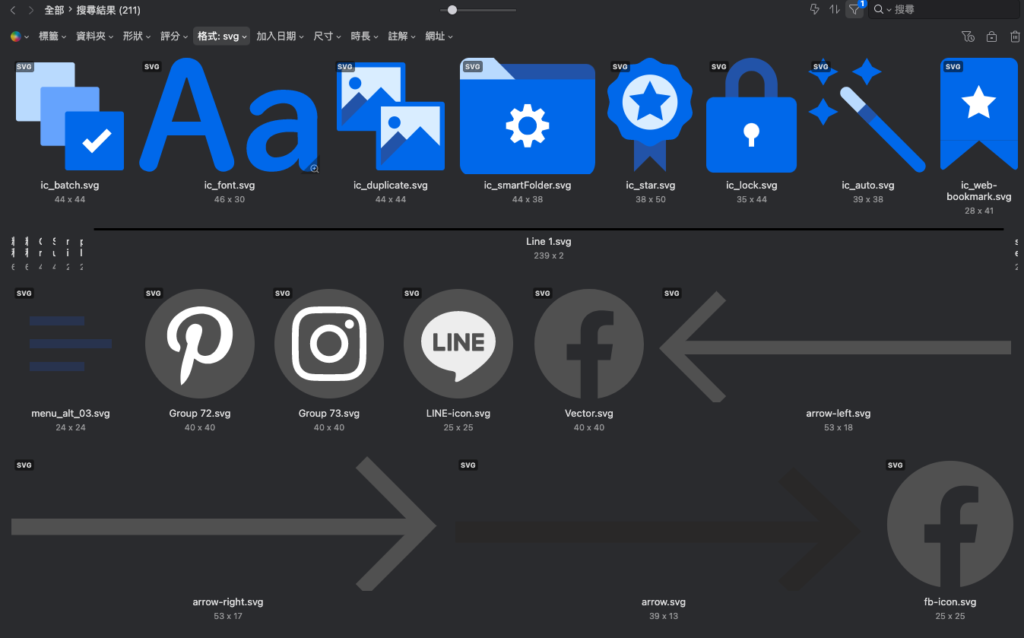
例如我利用檔案格式:svg檔,來尋找圖標(icon),因為大部分圖標都是使用這個格式。
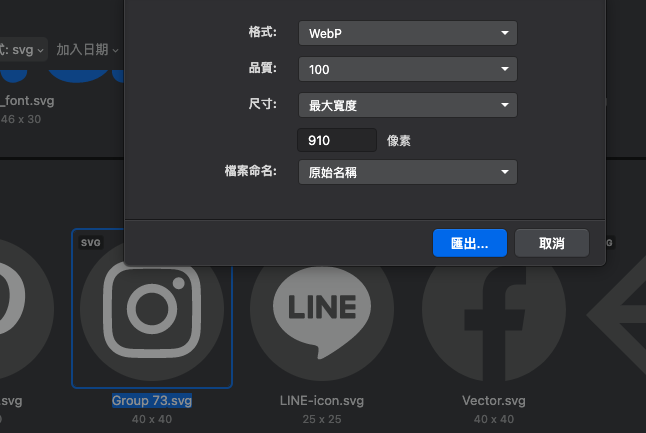
匯出檔案

最後,找到想要的圖片就可以匯出檔案了,你可以在Eagle 內調整好要匯出檔案的格式、尺寸,不用特別到其他網頁工具調整檔案的大小,全部都可以在Eagle 完成。
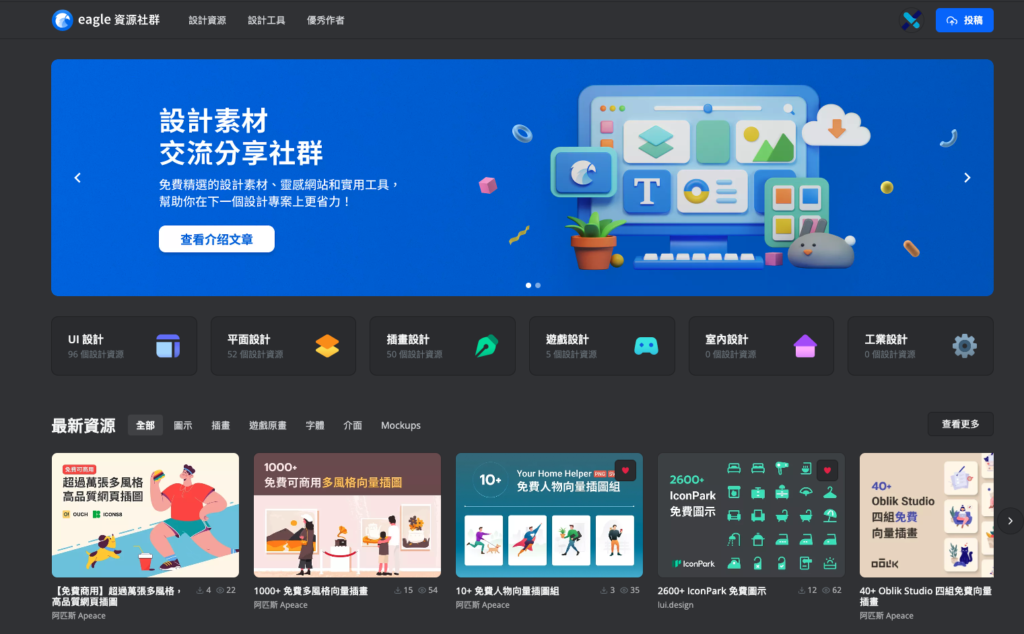
Eagle 最新功能:資源社群

另外,Eagle 前陣子還推出了資源社群的功能,裡面有很多設計的資源,包含向量圖、插畫、UI UX 、字體的資源包,有興趣的人可以玩玩看,未來應該也會是Eagle 大力發展的項目。
總結
Eagle 有很多功能,很難用一篇的篇幅來完整描述,今天只能簡單介紹主要的功能,以及我使用上的流程。等未來我會介紹更多功能與實用技巧。
如果想要了解更多有關Eagle 的功能,可以去官方網站上仔細研究看看。

