琳瑯滿目、功能各異的佈景主題絕對是WordPress 的一大特色,讓你可以打造出專屬自己的網站風格。
然而,不是每個佈景主題都很適合你,如果覺得不好用,要再改成其他佈景主題,轉移網站的過程就顯得相當麻煩。
因此這篇文章將介紹我們的主角——Astra,下面將告訴你為何Astra 是我覺得一定要使用的佈景主題。
Astra 是什麼?
Astra 是WordPress 多功能的主題,不只可以當作一般部落格的佈景主題,還可以讓你製作成形象網站、購物網站、課程網站、預約網站。
多功能的特色,也讓它成為最熱門、受歡迎的主題之一。
Astra的三大優點
具體來說Astra 有三大優點,分別是:
- 適合新手
- 輕量快速
- 相容視覺編輯外掛
一、適合新手
首先Astra 本身內建的超多模板,可以讓新手在還不是很熟悉架設網站的時候,就可以一鍵安裝預先製作的精美模板,並隨著自己的需要調整裡面的佈局,讓新手可以更沒有負擔地學習WordPress 架站。
二、輕量快速
如果你已經有用WordPress 架站的一定經驗了,就會發現網站的速度會隨著你越加越多的外掛與功能,變得十分緩慢,這是WordPress 網站難以繞開的坎,因此在架設網站之前將Astra 作為網站的佈景主題,是一個很好的選擇,這也是跟其他佈景主題很不同的地方。
三、相容視覺編輯外掛
視覺編輯外掛,是將你的網站從半客製化,走向全客製化的一個重要元素。最主流的視覺編輯外掛就是Elementor ,這也是佈景主題要能相容視覺編輯外掛的重點。
如果你想要你的網站能夠隨心所欲控制任一處地方,那麼選擇一個可以和Elementor 相容的佈景主題絕對是要優先考慮特點。
如何安裝Astra與預設模板?
第一步:安裝佈景主題
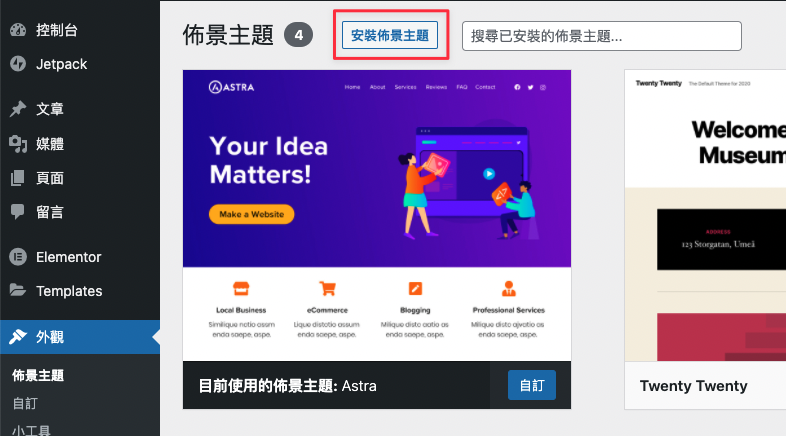
- 點擊WordPress 後台左邊選單的外觀—>佈景主題
- 接著搜尋佈景主題:Astra
- 點擊安裝並啟用

第二步:安裝網站模板外掛
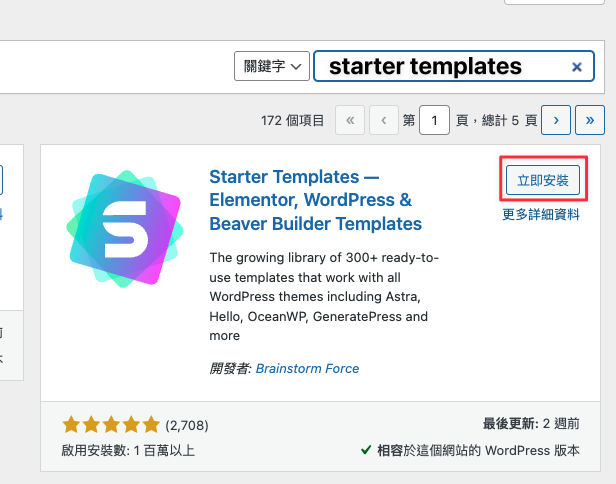
- 點擊安裝外掛
- 搜尋Starter Templates
- 安裝並啟用


第三步:一鍵安裝模板
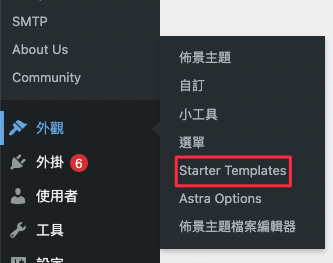
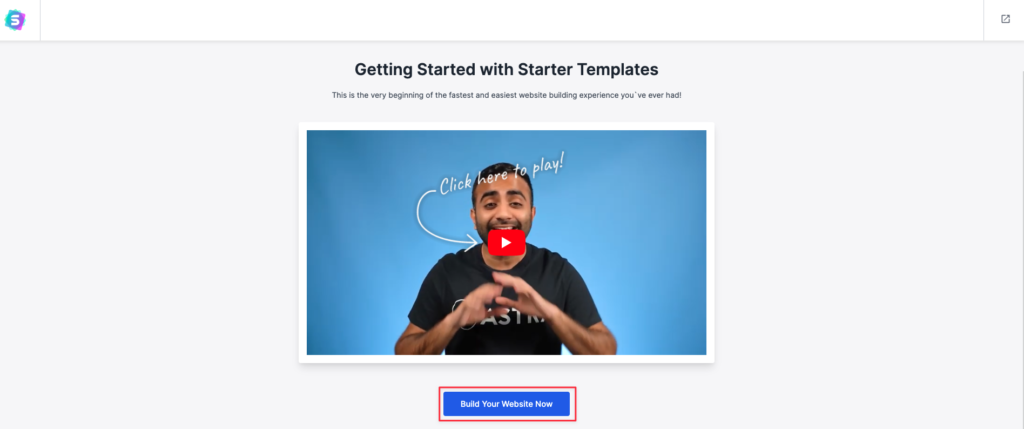
- 點擊Starter Templates
- 點擊Build Your Website Now
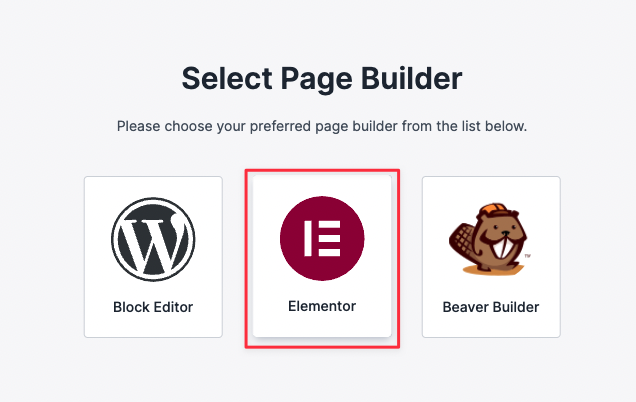
- 選擇Elementor 做為日後編輯網站的外掛



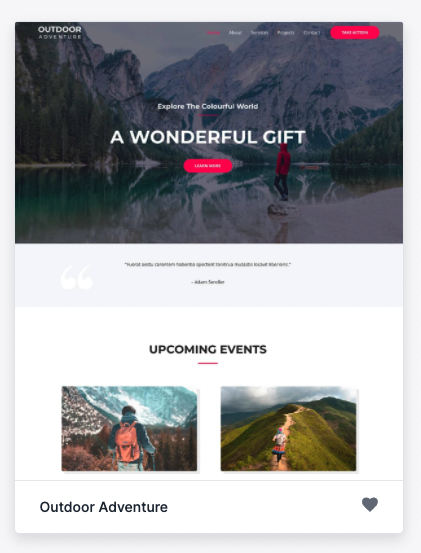
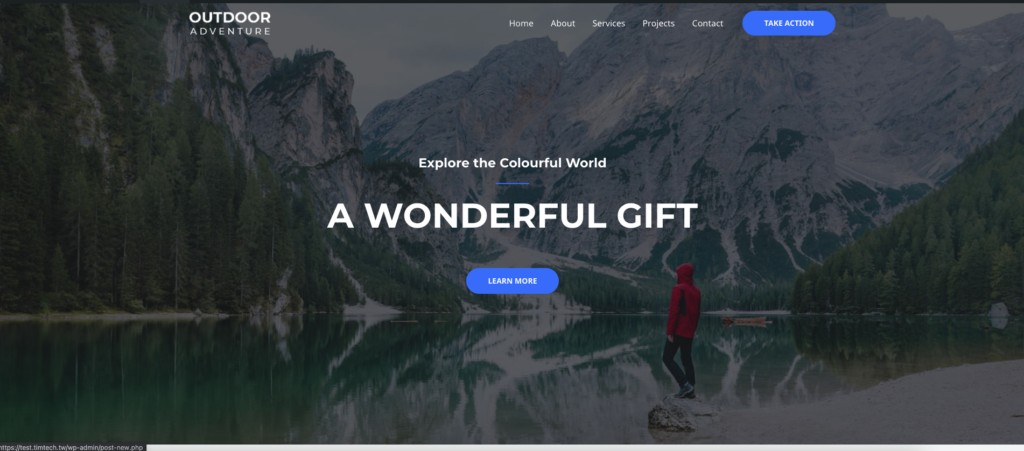
第四步:選擇一個喜歡的網站樣式
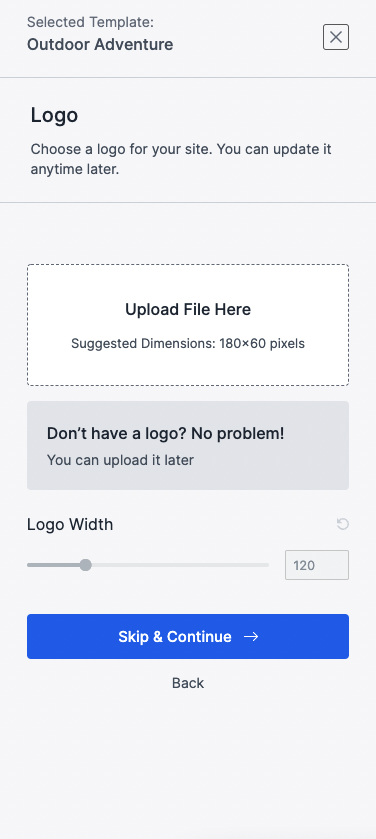
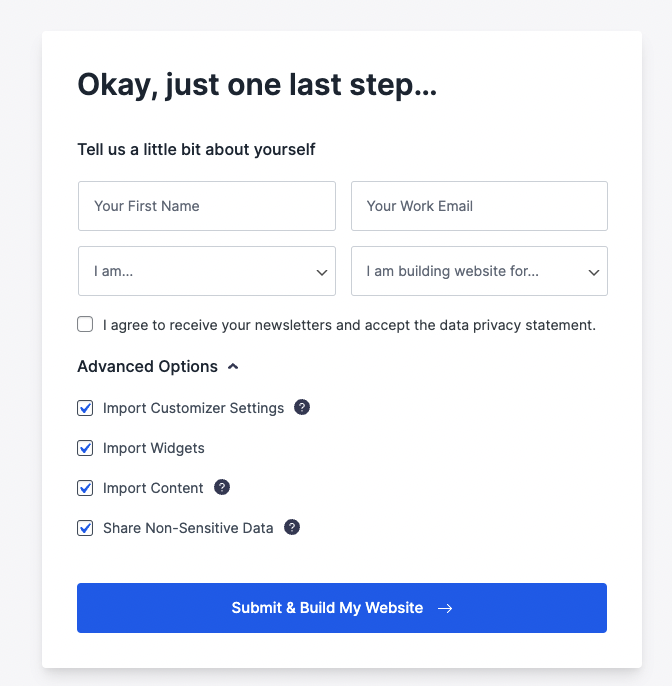
- 上傳你的網站logo
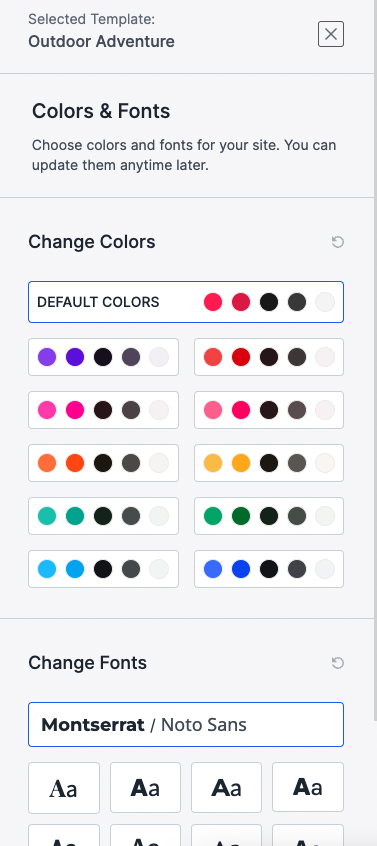
- 選擇你喜歡的配色、字體
- 點擊Submit & Build your website





第五步:客製化調整網站

這個時候你已經擁有了完整模板的網站了,只需要再從網站的頁面去調整內容,就可以將快速將網站的文字、圖片替換成自己的內容,打造成專屬你的網站。

如果還想知道更多、更詳細Astra theme的網站外觀調整,我們會在之後的文章告訴你更多內容。
結語
Astra 是我自己,也是幫客戶製做網站時最常用的主題,他的高度相容性與輕量快速的特色,是我長久以來選擇它的原因。因此十分推薦給大家作為新手架站選擇的佈景主題。