網站架設是一件複雜的工作,所有流程中最大的困難就是網頁的設計,設計得好後續工作就相對輕鬆,設計不好則會導致網站發揮不了功用。
這篇文章將會統整9個常見的設計原則,避免讓你在網頁設計時鑄下大錯,同時讓網站能夠發揮最大的功效。
如果想知道更多網站架設的流程,可以參考這一篇:網站架設流程
網頁設計為何重要?

在開始之前,先讓我談談網站設計的重要性,以及你是否該找一個網頁設計師幫你設計網頁。
Google排名
網頁設計最重要的目的,就是能夠幫助你盡可能地保留網站的訪客,並且達成你希望他們做的事情(分享、購買、訂閱)。
如果你忽略了網頁設計,那麼訪客將不會停留在你的網頁,對於Google來說,代表網站無法提供有價值的資訊給搜索者,將會被Google排名到更後面,最終形成惡性循環,網站的訪問量將長期不會提升。
因此,Google的排名與網頁設計呈高度相關,通常排名越高的網站都有不錯的網頁設計。但這不代表網頁設計好,就能夠獲得高排名。
如果你想知道更多關於提升Google排名的方法,可以參考這一篇:【SEO教學】
是否該找一個網頁設計師?
是否該找一個網頁設計師?這邊直接講結論。
如果你的目標是盡可能的獲得更多訪客,同時要有美觀的網頁,那麼最好的方法就是透過視覺編輯器+套版的方式,就能馬上生成一個美觀且具有SEO功效的網站。
如果你的目標是為了展示某些作品,需要透過一些進場動畫、滑鼠懸停、網頁滾動效果來展示,那麼就真的需要網頁設計師幫你規劃網頁的設計。
因此,你的網站目標決定了你是否該找一個網頁設計師。
如果你已經解決網頁設計的問題了,接下來我就要談談,網頁設計的原則,幫助你檢查你的網頁是否有達到標準。
網頁設計的九個原則
制定一個網站目標

上面提到網站目標的決定你是否該請一個網頁設計師,現在就要再來談談網站目標對網頁設計的重要。
在這原則中,你需要做的事情就是找出「一個」網站最重要的目標。不是兩個,也不是三個,就是一個。
看過很多失敗網站的例子就會發現,網站如果欠缺一個核心目標,那麼網站就會變得四不像,衍生出混亂的文章內容、混亂的主題、混亂的設計。
因此,你需要做的就是找出一個網站目標,並且專注在這上面,所有你在網站做的事情,包括頁面設計、文章引導、呼籲訪客行動,將會變得一致,這才是網站發揮功效的開始。
簡單明瞭的設計

如果制定出一個網站目標,那麼你就會自然發現,你的網頁結構變得簡單了,頁面內容不再那麼雜亂,這就是我所要提到的簡單明瞭的設計。
簡單明瞭的設計包括顏色、圖片、字體。
顏色具有傳達訊息以及引起情感的能力,因此選擇顏色上,一樣以網站目標為核心,數量最好不要超過三種顏色,並且彼此為互補色。
圖片則是能夠直接影響人類的視覺,包含插圖、攝影,甚至影片。因此清晰度、色調就成了一個圖片設計上很重要的一部份,千萬別輕忽。
字體與前兩者一樣,能夠吸引人注意,並且更能傳達精確的訊息,但受限於中文的網站字體不多,除了標題能夠有所變化以外,內文大多還是以常用的網站字體為主,無法做太多修正。
清楚明確的引導

清楚明確的網站菜單,可以幫助訪客尋找到他們想要的資訊。
例如,我如果對網站的內容感興趣,想要了解合作的機會時,我通常會到最上方的菜單尋找「關於我們」或「聯絡我們」的資訊。
或是在閱讀某篇文章時,我不需要整篇閱讀,只需在目錄點擊我希望查看的章節標題即可。
如果你也想在網站引導更多人做你希望他們做的事,那麼不妨直接在網站菜單上直接加上按鈕、在文章加入目錄,吸引點擊。
清楚明確的引導,仰賴網站架構的事前規劃,感興趣的人可以參考這篇:網站架構規劃
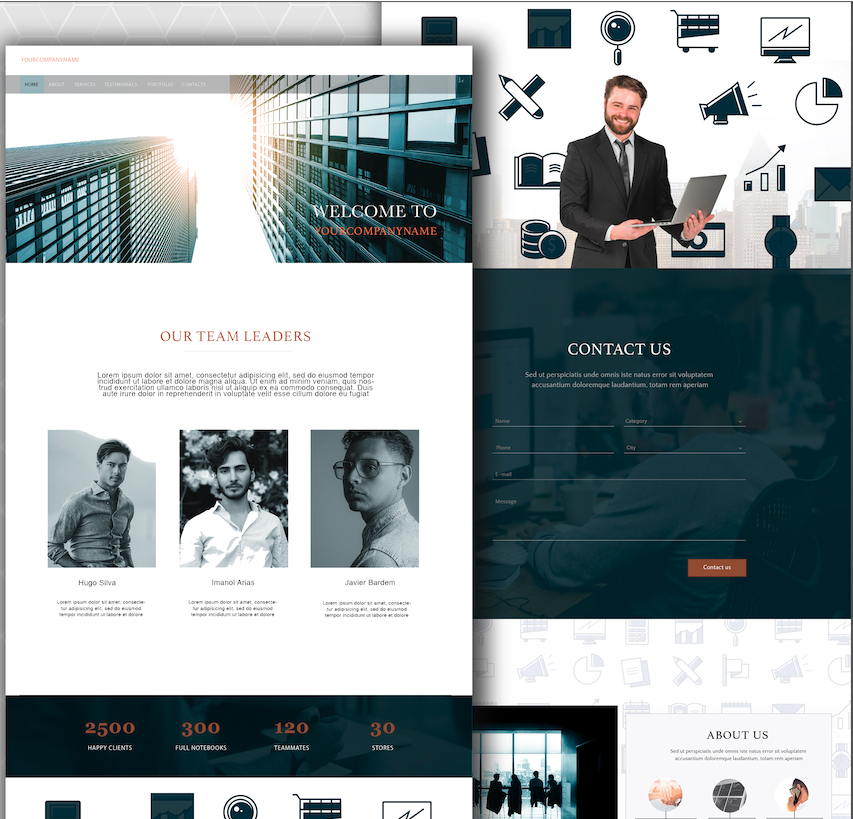
F式佈局法

根據閱讀相關的研究顯示,F式佈局是大多數人的網頁閱讀習慣,也就是説,在資訊產品上我們還是習慣由上至下、由左至右閱讀。
因此在資訊編排的順序上,不管是文字還是圖片,也要盡量按照由上至下、由左至右的結構,讓訪客可以很自然地瀏覽頁面。
延伸閱讀:使用者瀏覽網頁的三種路徑
運用視覺層級

同樣與閱讀習慣相關,視覺層級則是利用顏色、大小來顯示資訊,能夠讓人一眼就看出資訊的重要性。
例如利用大標、中標、小標,來排列內容的結構,或是讓某一區塊的顏色與其他區塊不同,達到讓人注意的目的。
這些都有助於讓我們希望傳達的訊息,更容易被訪客吸收、消化,才有辦法達到溝通的目的。
想知道更多什麼是視覺層級的人,可以參考這一篇:如何創造視覺層級
豐富的內容

如果你以上幾點都具備了,那麼資訊的多寡就不再受限,上千字的文章都能被井井有條地排列,不用怕字太多沒人會看。
而讓人用更少的力氣,吸收更豐富、更好的內容,這也是Google希望我們做的:傳遞有價值的資訊給需要的人。
因此,這階段要做的事情,就是讓你的網站充滿豐富的內容,注意不要是農場文、毫無意義的複製貼上,這沒有辦法幫助你的讀者。
網格的結構

關於視覺的設計上要提到的最後一點,就是網格的結構。
網格的結構化設計,能夠讓內容井然有序地排列,幫助頁面上的元素對齊,並保持頁面乾淨。
可以説以上的設計原則,最後都是要靠網格結構的統整,讓原則能夠真正時間在網頁上,最終形成一個美觀的網站。
延伸閱讀:網格的運用
快速的加載時間

網頁設計過後,很多人忽略的原則就是網站速度。網站速度會嚴重地影響Google的排名,過慢的網站會讓人不想停留太久。
而最容易影響網站速度的關鍵就是圖片的大小。沒有經過壓縮與縮放的圖像,會需要載入就久的時間,這部分要盡量避免。
如果是圖片的話,建議每張圖片不要超過100kb,如果是影片的話就更不能直接上傳到網站上,而是要用嵌入外部連結的方法,放上影片。
網頁相容於手機版

最後,同樣會被人忽略的原則,就是在電腦版設計完網站,就忘記放到手機版測試,最後產生跑版的事情。
現在使用佔比不斷增加的行動裝置,對於Google來說也很重要,因此如果你的網站沒有設計手機版,很有可能就會少掉三成,甚至更多的流量。因此在設計網頁時,也別忘了注意手機版的設計。
總結
這篇文章整理了九項需要注意的網頁設計原則,希望能協助你在網頁設計上,能夠設計出美觀且能發揮功效的網站。如果能夠將上述提到的重點一一落實,相信網站後續的工作,將會輕鬆很多。
如果還想知道更多網頁設計的要點,還可以觀看以下教學影片,利用與本篇文章不同的角度,完善網頁設計的工作。